Design System - Tokens
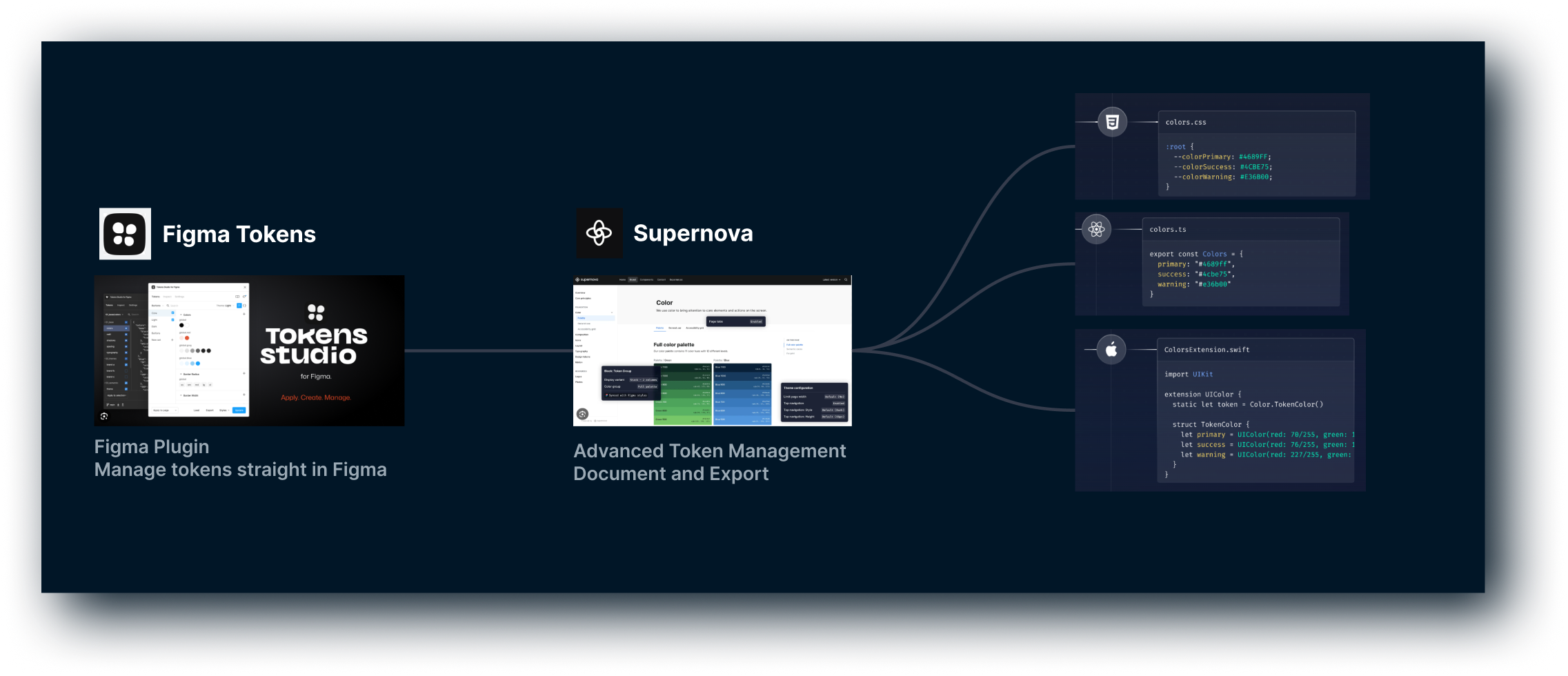
Configure your project in a way you can change styles without opening your code editor with Figma tokens
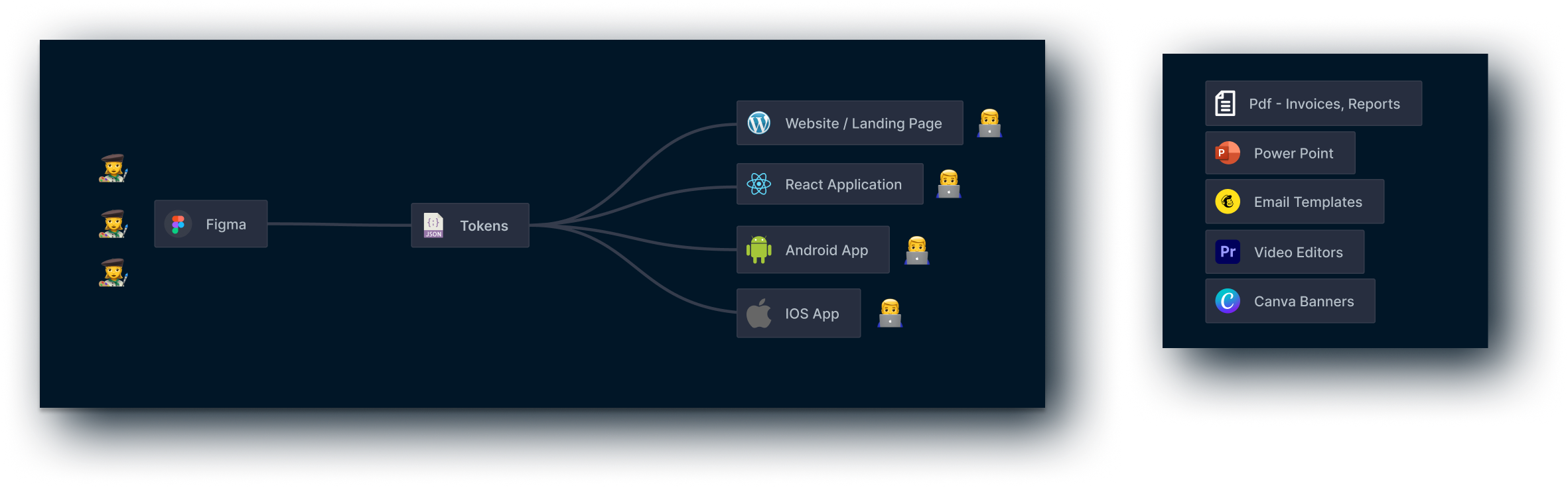
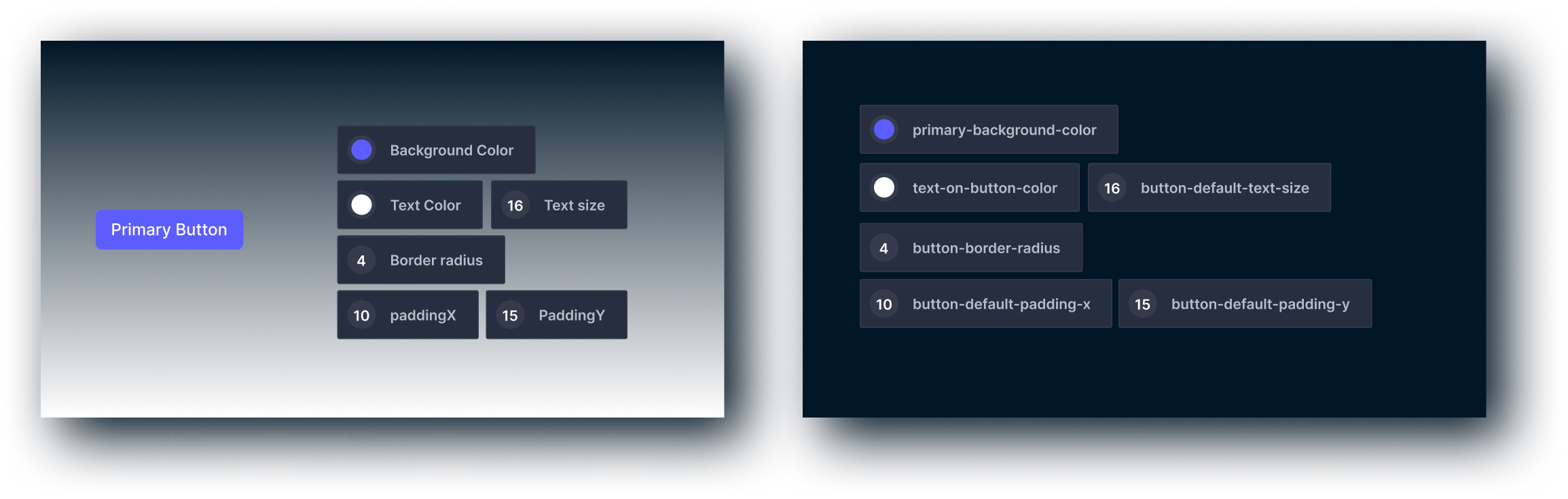
Design Tokens are the language that we both designers and developers understand
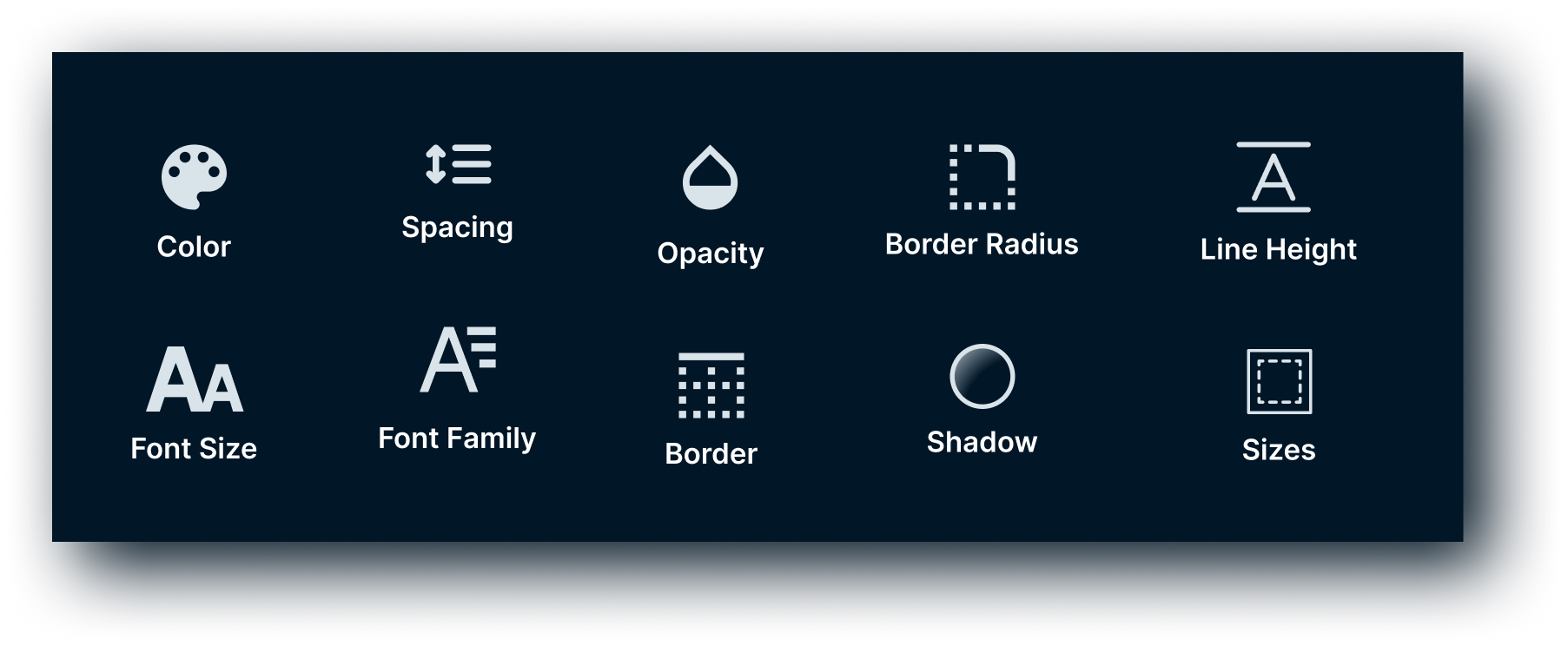
We use tokens to gather all design decisions on one place and make them accessable and understandable for both designers and developers